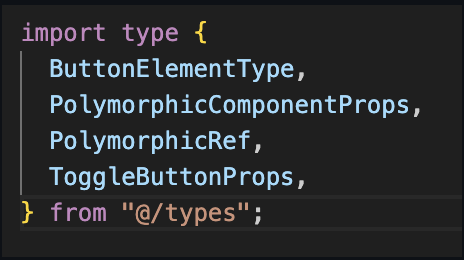
컴포넌트 개발을 마치고 빌드 후 docs에서 테스트해 보면서 알게 된 사실이 있다.
바로,,, 타입 에러를 제대로 잡아주지 못한다는 것이었다.
wow-ui의 기존 롤업 설정에서는 아래와 같이 절대 경로를 변환해 주는 플러그인을 도입해 놨기 때문에 문제가 없을 거라 생각했다.
그리고 이 플러그인을 도입했을 때 styled-system 경로도 잘 변환됐기 때문에 당연히 src/types 즉 공통 타입 파일들도 문제없이 변환해 줄 거라 생각했다.
alias({
entries: [
{ find: "@", replacement: path.join(__dirname, "./src") },
{
find: "@styled-system",
replacement: path.join(__dirname, "./styled-system"),
},
],
}),
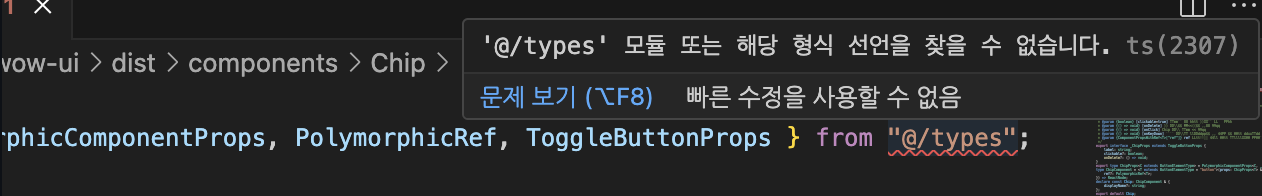
하지만, 저렇게만 설정해주니 빌드 후 d.ts 즉 타입 선언 파일에서 절대 경로가 변환되지 않고 절대 경로 그대로 나와서 컴포넌트의 타입 에러를 잡아주지 못했다.
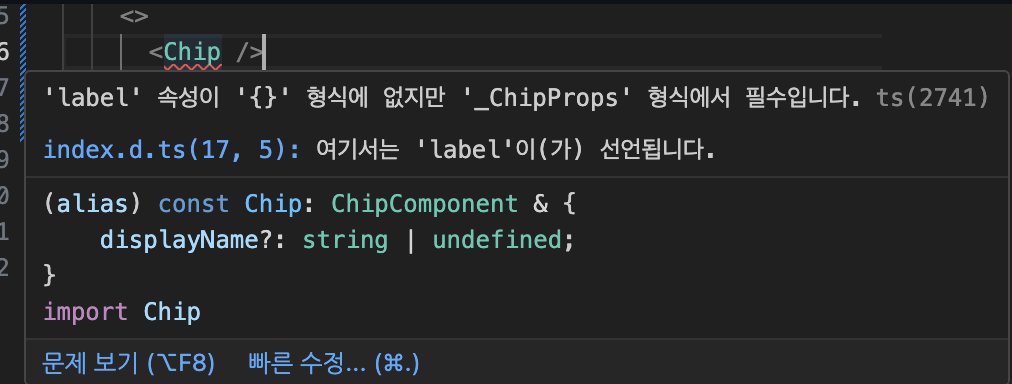
칩 컴포넌트의 경우 label을 필수 속성으로 지정해 놨는데, 타입 선언 파일을 제대로 인식하지 못해 label 없이도 에러 없이 잘 렌더링 되는 문제도 있었다.


그래서 이 문제는 빠른 시일 내에 고쳐야 하는 문제라고 생각했고, 방법을 열심히 찾아봤다.
그런데 이상한 점이 있었는데, 아래와 같이 훅에서 불러오는 절대 경로는 또 잘 변환을 해줬다.
import { useCheckedState } from "@/hooks";
이렇게 타입 폴더를 제외하고는 모두 절대 경로를 잘 변환해주는 걸 보고 타입 선언 파일만 안 되는구나 싶었다.
그래서, 타입 선언 파일에서 추가적으로 조치를 취해야 정상적으로 돌아갈 걸 예상하고 좀 더 찾아봤는데 아래 레퍼런스를 보고 해결하게 되었다.
https://github.com/ezolenko/rollup-plugin-typescript2/issues/201
방법은 몇 가지 있었다.
1. 롤업 번들링 시 사용하는 타입스크립트 플러그인에 별도로 플러그인을 다는 방법
typescript({
typescript: require('ttypescript'),
tsconfigDefaults: {
compilerOptions: {
plugins: [
{ "transform": "typescript-transform-paths" },
{ "transform": "typescript-transform-paths", "afterDeclarations": true }
]
}
}
}),
2. tsconfig.build.json 파일을 선언해 빌드 전에 적용해주는 방법
아래 방법은 채널톡에서 사용하고 있는 방법이다.
https://github.com/channel-io/bezier-react/blob/main/packages/bezier-react/tsconfig.build.json
{
"extends": "./tsconfig.json",
"include": ["src/index.ts", "src/custom.d.ts"],
"compilerOptions": {
"outDir": "dist/types",
"emitDeclarationOnly": true,
"declaration": true,
"declarationMap": true,
"plugins": [
{ "transform": "typescript-transform-paths" },
{ "transform": "typescript-transform-paths", "afterDeclarations": true }
]
}
}"build": "run-p 'build:*'",
"build:js": "rollup -c",
"build:types": "tspc -p ./tsconfig.build.json",
3. tsc-alias 라이브러리를 설치해 내부적으로 절대 경로를 변환해주도록 하는 방법
아래처럼 번들링 후 tsc-alias를 작동시켜 사용하면 된다.
"build": "pnpm generate:icons && rm -rf dist && rollup -c --bundleConfigAsCjs && tsc-alias",
그래서 나는 1, 2번은 typescript-transform-paths라는 라이브러리, 3번은 tsc-alias 라이브러리를 설치해서 해결해야 하는 방법인데, 기왕이면 크기가 작은 라이브러리를 설치하면 좋지 않을까 싶어 npm에서 크기 비교를 해봤다.
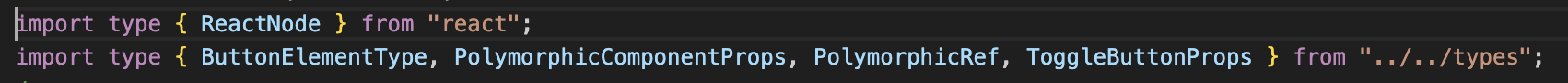
큰 차이는 없었지만 typescript-transform-paths는 142KB, tsc-alias는 132KB여서 적용 방법도 간단한 tsc-alias를 사용하기로 결정했고 도입했더니 빌드 후에 절대 경로가 상대 경로로 잘 변환되는 걸 볼 수 있었다.
그리고 우리가 원하는대로 이제 타입 추론이나 타입 에러도 잘 잡아주는 걸 확인할 수 있었다.


'프로젝트 개발일지 > 와우 디자인 시스템' 카테고리의 다른 글
| [와우 디자인 시스템 개발기] 컴포넌트 빌드 전 entry point 자동 생성 스크립트 개발 및 개선 (0) | 2024.06.12 |
|---|---|
| [와우 디자인 시스템 개발기] 코드 스플리팅 및 성능 최적화 (barrel file vs multiple entry point) (1) | 2024.06.11 |
| [와우 디자인 시스템 개발기] 롤업 번들링 시 use client 주석 삭제하는 문제 해결 (0) | 2024.06.11 |
| [와우 디자인 시스템 개발기] svg 파일 리액트 컴포넌트 변환 자동화 스크립트 작성 (0) | 2024.06.11 |
| [와우 디자인 시스템 개발기] 프로젝트 세팅 (0) | 2024.05.15 |